3d transformations, translations, rotations and animations are among the newest and coolest CSS techniques you can use to make your website stand out. For this tutorial we are going to develop a simple and nice animated 3d Cube, then add an additional effect to make the cube disassemble on hover and reassemble on mouse out.
Since we'll be only using Css3, this will work on browsers that support CSS animations and 3D transforms, also this code is stripped of the vendor prefixes to keep it clean.

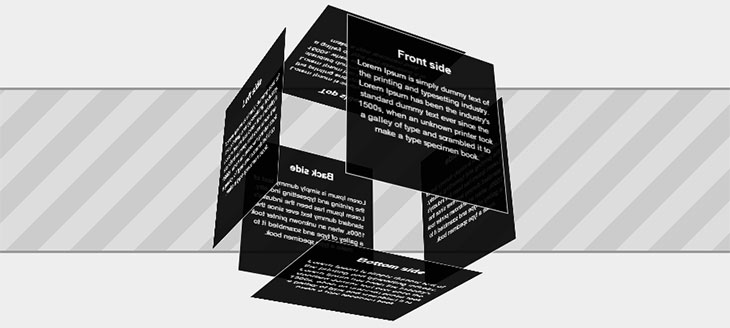
The 3D Cube
First let’s take a look at the html markup :
<div class="wrap">
<div class="cube">
<div class="front">
Front side
</div>
<div class="back">
Back side
</div>
<div class="top">
Top side
</div>
<div class="bottom">
Bottom side
</div>
<div class="left">
Left side
</div>
<div class="right">
Right side
</div>
</div>
</div>
First lets set the view perspective for the 3d child elements :
.wrap {
margin-top: 150px;
perspective: 1000px;
perspective-origin: 50% 50%;
}
We have six divs representing the six sides of the cube, theses divs will have an absolute position and are wrapped inside a relative positioned div. which in turn wrapped inside a main div.
.cube {
margin: auto;
position: relative;
height: 200px;
width: 200px;
transform-style: preserve-3d;
}
.cube > div {
position: absolute;
box-sizing: border-box;
padding: 10px;
height: 100%;
width: 100%;
opacity: 0.9;
background-color: #000;
border: solid 1px #eeeeee;
color: #ffffff;
}
Now we are going to apply a transformation to rotate and translate each side in the 3d space to form our cube :
.front {
transform: translateZ(100px);
}
.back {
transform: translateZ(-100px) rotateY(180deg);
}
.right {
transform: rotateY(-270deg) translateX(100px);
transform-origin: top right;
}
.left {
transform: rotateY(270deg) translateX(-100px);
transform-origin: center left;
}
.top {
transform: rotateX(-270deg) translateY(-100px);
transform-origin: top center;
}
.bottom {
transform: rotateX(270deg) translateY(100px);
transform-origin: bottom center;
}
Using this same method we can create other simple or more complex 3d shapes like pyramids, cuboids, trapezohedrons ...
Adding a 3D spinning effect
To make the cube spin, we will define an 360° rotation for the cube’s X and Y axis, and make that rotation run and loop infinitely :
@keyframes rotate {
from {
transform: rotateX(0deg) rotateY(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg);
}
}
.cube {
animation: rotate 20s infinite linear;
}
Let’s explode this
To get our cube disassembled on mouse hover, we will apply a translation to all cube’s sides, each side will move 100px away from the cube :
.wrap:hover .front {
transform: translateZ(200px);
}
.wrap:hover .back {
transform: translateZ(-200px) rotateY(180deg);
}
.wrap:hover .right {
transform: rotateY(-270deg) translateZ(100px) translateX(100px);
}
.wrap:hover .left {
transform: rotateY(270deg) translateZ(100px) translateX(-100px);
}
.wrap:hover .top {
transform: rotateX(-270deg) translateZ(100px) translateY(-100px);
}
.wrap:hover .bottom {
transform: rotateX(270deg) translateZ(100px) translateY(100px);
}
Now to get the above translations animated we apply a transition to all the sides of the cube :
.cube > div {
transition: transform 0.2s ease-in;
}
Have fun
I hope you enjoyed this tutorial and got inspired.
 Chtiwi Malek on Google+
Chtiwi Malek on Google+About the author :
Malek Chtiwi is the man behind Codicode.com
34 years old full stack developer.
Loves technology; but also likes design, photography and composing music.